Tutorial de Programación HTML --No lista--
Introducción
HyperText Markup Language o HTML es el lenguaje básico para crear páginas web. Es importante destacar que debes ser ordenado y, como cuando programas cualquier formato, MUY cauteloso, porque un solo carácter mal dado, embarraría mucho el trabajo. En este tutorial
Preparaciones
Bueno, es hora de empezar. Primero deben abrir cualquier editor de texto, desde uno simple y de pocas opciones como el NotePad hasta uno más avanzado como el Dreamweaver. Cualquiera que pueda guardar archivos de texto sirve. Luego debes crear un directorio que quede como lo siguiente:
Mi_pagina
|
+---css
\---images
o
Mi_pagina>css>images
El directorio Mi_pagina será conocido como root, raíz o simplemente /, porque será nuestra carpeta principal.
Vuelve a el editor de texto y crea un documento llamado index.html y guárdalo en /. Es importante que el nombre sea index, ya que será lo primero que leerá nuestro navegador.
HTML
El HTML, a diferencia de Java o C++, no necesita ser compilado antes de ejecutarse, es decir, el navegador lo interpretará exactamente como tú lo has escrito. Por eso, puedes darle click derecho a cualquier Web y verás Ver código fuente de la página y al seleccionarlo verás la Web que estas viendo tal y como está en el archivo original.
El formato HTML se parece a un lenguaje estructurado que se interpreta de arriba para abajo y conforme se va leyendo el código se va mostrando el resultado y se maneja por medio de tags o etiquetas que se reconocen por que están entre los signos Mayor que y Menor que (< y >). Generalmente, son palabras en inglés o abreviaciones de éstas.
Aquí hay un ejemplo de algunas tags:
<body>
<a>
<strong>
</head>
</p>
¿Puedes notar que antes de las dos ultimas hay un /? Lo que sucede es que debemos decirle al navegador cuando cierta instrucción o formato ha
terminado. Se puede decir que las tags sin diagonal son como un "Haz esto", mientras que las tags con diagonal son como un "Deja de hacerlo".
Hay algunas tags que necesitan ser acompañadas de algo. Por ejemplo, si queremos crear un link a NDS.Scenebeta, no bastará con poner <a>nds.Scenebeta.com</a>, ya que eso no nos llevará a nada. Debes especificar los parámetros de éste, que sería como:
<a href="http://nds.scenebeta.com" target="_blank">NDS.Scenebeta</a>.
Ahora explico: después de cada parámetro debe ir un signo igual (=) y lo que deba ir en ese parámetro va entre comillas ("X"). Para el tag <a>, los parámetros son href, que es donde se escribe la dirección URL de la Web a la que quieras que tu Link lleve, y target, que es para especificar si quieres que tu link se abra en una nueva ventana ("_blank") o si quieres que se abra en la misma ventana ("_self").
Podríamos decir que el HTML es un gran mapa conceptual. Así como el mapa lleva jerarquías, HTML también las tiene. Puede ser que no hayan entendido esto muy bien, esto lo explicará mejor.
Abre de nuevo el Editor y copia y pega esto en tu index.html:
<html>
<head>
<title>Mi página personal</title>
</head>
<body>
<h4>Bienvenido(a)! :D</h4>
<p>Bienvenido a mi página personal. En este sitio encontrarás
contenidos diversos referentes a mis gustos y preferencias, así
podremos compartir material e ideas acerca de un tema en
común.</p>
<p>No olvides firmar mi libro de visitas!
<br><a href="http://milibrodevisitas.com" target="_blank" >[Firmar libro]</a></p>
</body>
</html>
Luego guárdalo.
Tal vez esto explique también eso de las tags con diagonal. Sirven para delimitar el contenido que va dentro de cierta sección o formato.
Todo documento HTML se inicia "abriendo" una tag que indica al navegador que se usará formato HTML en ese archivo: <html>.
Luego viene la cabecera, que incluye la información general de la pagina, como lo que aparecerá en la barra del navegador.
Una vez cerrada la cabecera viene la sección del cuerpo de la página,
dentro de la cual va todo el contenido que se muestra en la pagina Web.
Finalmente, para terminar todo, se "cierra" el tag HTML con </html>
Para ver el resultado del código que acabamos de escribir, sólo vamos
al directorio en donde guardamos nuestra caperta raíz y damos doble
clic sobre el archivo que se encuentra en ella.
Ya tenemos una pagina inicial muy básica, que con la practica y perseverancia (y un poco de ociosidad) irán puliendo.
Aquí tienen una tabla con algunas de las tags básicas y como ponerlas en su documento .html
Tag Descripción Parámetros <a></a> Inserta un link. El texto que está entre las tags es el que se mostrará en el navegador.
href: Indica la URL de destino.
target: Si el valor es _blank, el enlace se abrirá en una nueva ventana; si el valor es _self, el enlace se abrirá en la misma ventana.
<b></b> ó <strong></strong> Da formato de negritas al texto que delimita. <blockquote></blockquote> El texto que delimitan estas tags será mostrado como cita. <body></body> Todo lo que esté dentro de estas tags será el contenido que se mostrará en el navegador.background: Especifica la URL de una imagen que se utilizará como fondo de la página.
bgcolor: Especifica el color que tendrá el fondo de la página en formato hexadecimal.
text: Especifica el color del texto.
link: Especifica el color de las ligas de texto.
<br> Inserta un salto de línea en el texto. <center></center> Alinea el texto a "centrado". <em></em> ó <i></i> Da formato de cursivas al texto que delimita. <font></font> El texto que esté delimitado por estas tags tendrá el formato especificado en los parámetros de las mismas.color: Especifica el color del texto.
face: Especifica el tipo de fuente que se utilizará.
size: Especifica el tamaño del texto, puede ser en puntos (pt) o pixeles (px).
<hx></hx> x=1 - 6 Da formato de encabezado al texto delimitado. x puede ser un número del 1 al 6, mientras más alto sea x más pequeño será el encabezado. <head></head> Delimita la sección de la cabecera de la página, contiene información general de la página como meta-tags y el título de la misma. <hr> Inserta una línea horizontal. <html></html> Delimita todo el documento. Indica que se utilizará HTML para ese documento. <iframe></iframe> Inserta un marco en la página.align: Especifica la alineación del marco.
height: Especifica el alto del marco.
frameborder: Especifica si el marco tendrá marco (yes | 1) o no (no | 0 ).
scrolling: Especifica si el marco tendrá barra de desplazamiento (yes | 1) o no (no | 0)
width: Especifica el ancho del marco.
<img> Inserta una imagen.align: Especifica la alineación de la imagen.
border: Especifica el tamaño del borde.
height: Especifica el alto de la imagen.
src: Especifica la URL de la imagen que se mostrará.
title: Texto que aparece como tooltip al posar el mouse sobre la imagen.
width: Especifica el ancho de la imagen.
<p></p> Delimita un párrafo en el texto. Agrega un salto de párrafo. <table></table> Inserta una tabla.align: Especifica la alineación de la tabla.
background: Especifica la URL de una imagen que será el fondo de la tabla.
bgcolor: Especifical el color de fondo de la tabla en formato hexadecimal.
border: Especifica el tamaño del borde de la tabla.
bordercolor: Especifica el color del borde en formato hexadecimal.
cellpadding: Especifica la distancia que hay entre cada celda.
cellspacing: Especifica la distancia que hay entre la celda y el texto.
width: Especifica el ancho de la tabla.
<td></td> Inserta una columna dentro de una tabla.valign: Especifica la alineación vertical del texto.
width: Especifica el ancho de la columna.
<tr></tr> Inserta una fila dentro de una tabla. width: Especifica el ancho de la fila. <title></title> El texto que esté entre estas tags será el texto que se muestra en la barra de título del navegador. <ul><li></li></ul> <ul> Delimita una lista. <li> Delimita cada elemento de la lista.
Estos son los tags mas usados en la confección de una Web. No olvides que no son todos los tags existentes.
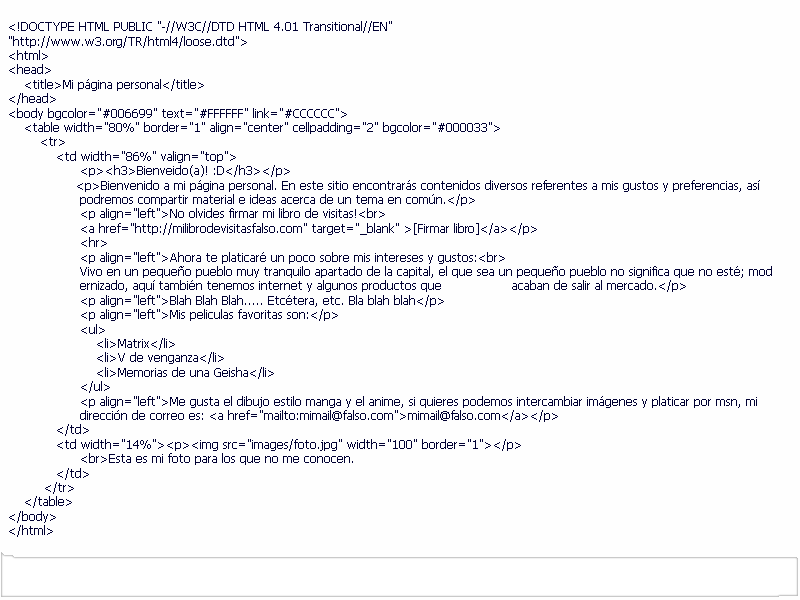
Le agregamos algunos detalles... Y... Quedaría... Así:

Link_4Ever entra en accion...
¡Entren a http://buzz.igg.com/top/1814364 y conozcan los 8 mejores juegos Online que ha
Anuncios Google
- Inicie sesión o regístrese para enviar comentarios
- 2517 lecturas
