Tutorial 1 "Nuestra primera aplicación y aprendiendo a compilar"
![]() Bienvenidos a el segundo tutorial sobre Visual Basic 2010, lenguaje principalmente gráfico y que facilita mucho la programación, lo cual no impide crear grandes aplicaciones e incluso juegos. A lo largo de este tutorial os enseñare un ejemplo muy básico y que os servirá para familiarizaros con el entorno de programación y el lenguaje, aunque doy por supuesto que tenéis algún conocimiento de #C, no os desesperéis ni salgáis corriendo ya que el programa facilita mucho las cosas y ahora mismo lo comprobareis con este ejemplo que vamos a realizar a continuación.
Bienvenidos a el segundo tutorial sobre Visual Basic 2010, lenguaje principalmente gráfico y que facilita mucho la programación, lo cual no impide crear grandes aplicaciones e incluso juegos. A lo largo de este tutorial os enseñare un ejemplo muy básico y que os servirá para familiarizaros con el entorno de programación y el lenguaje, aunque doy por supuesto que tenéis algún conocimiento de #C, no os desesperéis ni salgáis corriendo ya que el programa facilita mucho las cosas y ahora mismo lo comprobareis con este ejemplo que vamos a realizar a continuación.
Realizando nuestro propio "Hello Word" (Parte Gráfica):
Antes de nada y por si no lo sabéis os diré que significa hacer un hello word, sin ir más lejos basta con acercarse por la wikipedia para leer que significa lo siguiente :
En informática, un programa Hola mundo (o Hello World, en inglés)es el que imprime el texto «¡Hola, mundo!» en un dispositivo de visualización (generalmente una pantalla de monitor). Se suele usar como introducción al estudio de un lenguaje de programación, siendo un primer ejercicio típico. Se considera uno de los programas fundamentales desde el punto de vista didáctico.
Pues lo dicho, nosotros lo adaptaremos para Visual Basic, así que ¡vamos allá!
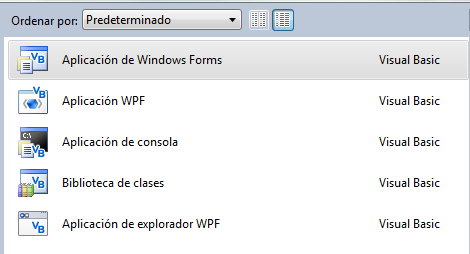
Bueno pues lo primero que haremos sera abrir el programa y pulsar en nuevo proyecto del tipo "Aplicación de Windows Form" y le ponéis el nombre que os parezca mejor aunque lo mas correcto seria algo como "Primera Aplicación" o "Hello Word".
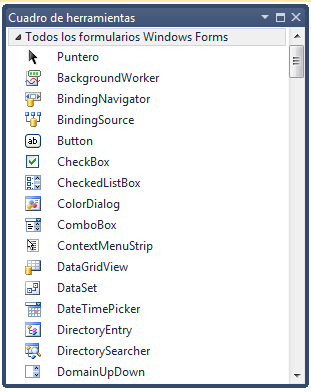
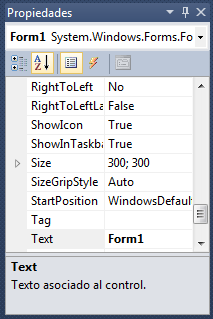
Tras esperar un momento a que el programa realice las acciones necesarias para crear lo que le hemos encargado veremos una pantalla como esta, bien pues ahora debemos familiarizarnos con el cuadro de herramientas (al lado izquierdo) y el panel de propiedades (a la derecha).
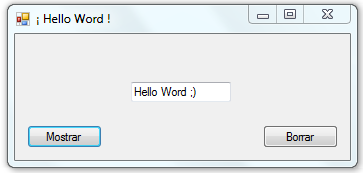
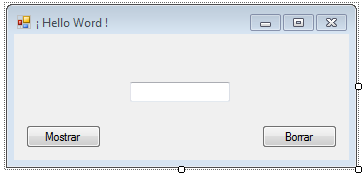
Lo primero que vamos a hacer va a ser cambiarle el nombre (Desde propiedades) a nuestra actual ventana de trabajo (y si queréis también el tamaño...) que como veréis lleva el nombre de Form1, y le vamos a poner Hello Word por ejemplo. El siguiente paso va a ser añadir dos botones (uno se llamara mostrar y el otro borrar) y un TextBox, para ello solo tenemos que divisarlos en el cuadro de herramientas y arrastrarlos hasta nuestra ventana y ponerlos donde mejor creáis que pueda quedar... por mi parte lo voy a dejar de la siguiente manera:
Aclaración: el nombre de los botones al igual que el de la ventana también se cambia desde la ventana de propiedades una vez tengáis seleccionado el botón.
Realizando nuestro propio "Hello Word" (Código):
Bien, pues ahora ya solo nos falta el código perteneciente a cada botón, así que vamos allá:
hacemos doble click encima del botón mostrar y vamos a poner lo siguiente dentro del evento button1.click :
Public Class Form1
Private Sub Button1_Click(sender As System.Object, e As System.EventArgs) Handles Button1.Click
TextBox1.Text = "Hello Word ;)"
End Sub
End ClassComo veis Visual Basic ya nos da el código necesario para ejecutar la aplicación y nosotros solo tenemos que indicar la función de Button1.click, que en este caso significa o le decimos que el contenido de el textbox1 que introducimos sea igual a el texto que queramos poner en mi caso "Hello Word ;)", como veis es muy simple y sencillo.
Ahora vamos a por el botón borrar el código del cual es muy similar al que acabamos de ver, la única diferencia es que le decimos que el texto sea igual a "" es decir nada.
Public Class Form1
Private Sub Button1_Click(sender As System.Object, e As System.EventArgs) Handles Button1.Click
TextBox1.Text = "Hello Word ;)"
End Sub
Private Sub Button2_Click(sender As System.Object, e As System.EventArgs) Handles Button2.Click
TextBox1.Text = ""
End Sub
End ClassPues ya esta, ya tenéis vuestra primera aplicación, muy simple, pero eso si todos tenemos un comienzo y no por menos sencillo significa que sea malo, para comprobar que todo funciona correcto solo tenéis que darle al play que os aparece arriba y se os abrirá la aplicación.

Bueno pues esto ha sido todo para este primer tutorial en el cual hemos aprendido el funcionamiento de la caja de herramientas y la venta de propiedades y ademas hemos creado nuestra primera aplicación
Aprendiendo a compilar:
Bueno pues a la hora de compilar nuestro programa para que lo podamos disfrutar en todas partes, es un proceso muy sencillo, para ello solo tenemos que configurar la carpeta de destino donde se guardara el .exe de nuestra aplicación y el programa hará el resto.
Una vez terminada nuestra aplicación (usaremos por ejemplo la que acabamos de hacer) vamos a Proyecto -> Propiedades de Hello Word (o si le habéis cambiado el nombre os aparecerá el nombre de vuestra aplicación) y vamos a ir al apartado compilar y donde dice "Ruta de acceso de los resultados de la compilación" pondréis la carpeta donde queráis que se compile vuestro programa y listo cerramos propiedades y vamos a Depurar -> generar Hello Word (o si le habéis cambiado el nombre os aparecerá el nombre de vuestra aplicación) y automáticamente se generara en la carpeta que le hayáis asignado.
Ahora si, me despido y hasta el próximo tutorial donde sin falta haremos nuestro primer juego llamado ClickButton, algo parecido a esto.
Anuncios Google
- Inicie sesión o regístrese para enviar comentarios
- 18875 lecturas





Comentarios
Ayuda
Cuando le doy a depurar me sale este error
Unable to start program 'c:\user\********\documents\visual studio 2010\project\primera aplicacion.exe'.
El sistema no puede encontrar el archivo especificado.
¡WOW!
Mejor explicado, imposible.
Aunque soy nuevo en esto he comprendido cada parte.
Muchas gracias por el tuto y sigue así.
Algo que me gustaria agregar
Algo que me gustaria agregar es que la herramienta generar "..." aparece en el menu generar.
exelente
muy bueno graciias
INTERNET
CON ESTE PROGRAMA PUEDO CREAR MI PROPIO EXPLORADOR TIPO MOZILLA
botones
como hago para que un bton me lleve a una carpeta o a una aplicacion ?
guardar
como guardo el proyecto de modo que cuando le vaya a dar clik aparesca el programa no visual studios
.
Pues compilandolo o creando el autoinstalador que es el tema que tratare en el proximo tutorial ;)
PD: al compilar, ves a la carpeta que tienes por defecto donde compile y alli encontraras el .exe de tu programa.
-> Creaciones <-
Os invito a probar el lol xD
http://signup.leagueoflegends.com/?ref=50814a20894be236637679
asignar urls a los botones
Quiero que al abrir hacer click en un boton se abra una pagina web
Private Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button1.Click
***q pongo aquí??***
End Sub
http://darkexpertkillers.foroactivo.com/
Respuesta
Hombre los mas fácil seria añadir un webBrowser (lo encontraras en la caja de herramientas) a tu ventana y mediante el botón pondrías que al pulsar:
Private Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button1.Click
webBrowser1.Navigate "http://www.scenebeta.com/"
End Sub
salu2!
-> Creaciones <-
Os invito a probar el lol xD
http://signup.leagueoflegends.com/?ref=50814a20894be236637679
Muchas gracias me ha servido
Muchas gracias me ha servido de mucho, y puedo poner varias funciones en un mismo boton??
gracias de antemano
Respuesta
De nada y por supuesto que si:
Private Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button1.Click
Irapaginaweb()
cerrar()
End Sub
PD: Aquí por ejemplo hay dos funciones (una iría a una web, y la otra cerraría la ventana) previamente declaradas y al pulsar el botón se llevan a cabo ;)
salu2!
-> Creaciones <-
Os invito a probar el lol xD
http://signup.leagueoflegends.com/?ref=50814a20894be236637679
Interesante para los novatos
Pueden servirles de mucho a los nuevos en este mundo esto. ¡Suerte con los tutoriales!
buen tema
buen tema :)
...
Muy bueno!
Excelente tutorial!
Es un tutorial bastante bueno.
Sigue así!!
Saludos!
ok
ok gracias,,, muy bueno