Lecciones 30-31 y Practicas 16-20

30.- Nieblas, brumas y humillos:
OpenGL proporciona indicios de profundidad (sombras basadas en la distancia) y efectos atmosféricos a través de la función "glFogi();". En esencia, la niebla proporciona una forma de añadir (mezclar) un color predefinido a cada vértice o textura basándonos en la distancia del usuario.
OpenGl soporta tres tipos de niebla:
glFogi( GL_FOG_MODE, GLenum funciones ); funciones: - GL_LINEAR Para indicios de profundidad. - GL_EXP Para niebla espesa o nubes. - GL_EXP2 Para neblina y humo.
Una vez que hemos elegido el tipo de niebla, debemos elegir un color para la niebla que se mezclará con nuestra escena usando las funciones "glFogfv();" o "glFogfi();":
GLfloat color_de_niebla[4]={r,g,b,a}; glFogfv( GL_FOG_COLOR, color_de_niebla ); GLint color_de_niebla[4]={r,g,b,a}; glFogfi( GL_FOG_COLOR, color_de_niebla );
Para los indicios de profundidad, generalmente elegiremos el color de fondo para la niebla. Esto hará que los indicios de profundidad parezcan "correctos" al ojo, esto es, los objetos más lejanos parecerán desvanecerse con el fondo. En algunas aplicaciones, podemos querer dar un color brillante a la niebla, como amarillo, de manera que los efectos resalten más sobre el fondo.
Para los otros tipos de niebla, probablemente elegiremos el color blanco o cualquier otro color luminoso. Además del color de niebla, los tipos GL_EXP y GL_EXP2 tienen un parámetro de densidad adicional:
glFogf( GLenum funciones, GLfloat valor ); funciones: - GL_FOG_DENSITY de 0.0f a 1.0f, valor normal 0.1f ( No para GL_LINEAR ) - GL_FOG_START de 0.0f a 1.0f o más. - GL_FOG_END de 0.0f a 1.0f o más.
El parámetro densidad puede ser cualquier número mayor que 0.0, pero normalmente se mantiene por debajo de 0.1. La siguiente figura muestra cómo afecta la densidad de la niebla a la cantidad de color empleado.
La distancia de niebla es la componente Z transformada de todas las llamadas a glVertex. Esta componente Z está comprendida en el rango de 0.0 a 1.0 y es el mismo número que está almacenado en el buffer de profundidad. La distancia de niebla y la densidad determinan en qué cantidad se mezcla el color de niebla.
Por defecto, la niebla se aplica a todas las distancias entre 0.0 y 1.0. Los parámetros GL_FOG_START y GL_FOG_END restringen el rango de valores de profundidad usados en los cálculos de niebla. Esto se utiliza normalmente para definir con precisión la densidad de la niebla cuando el área inmediatamente cercana al observador no está cubierta.
Y después de todas estas configuraciones solo falta la típica función "glEnable();" para activar "glDisable();" para desactivar.
glEnable( GL_FOG ); // ACTIVA LA NIEBLA glDisable( GL_FOG ); // DESACTIVA LA NIEBLA

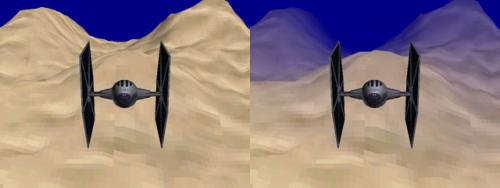
Esta es la configuración de la niebla del ejemplo de la imágen:
GLfloat colorNiebla[4]; colorNiebla[0] = RF; // Color del fondo. colorNiebla[1] = GF; colorNiebla[2] = BF; colorNiebla[3] = AF; glFogi ( GL_FOG_MODE, GL_LINEAR );// GL_LINEAR, GL_EXP, GL_EXP2 glFogf ( GL_FOG_DENSITY, 0.0f ); // No necesario para GL_LINEAR glFogf ( GL_FOG_START, 200.0f ); glFogf ( GL_FOG_END, 600.0f ); glFogfv( GL_FOG_COLOR, colorNiebla );
31.- Escribiendo con OpenGL:
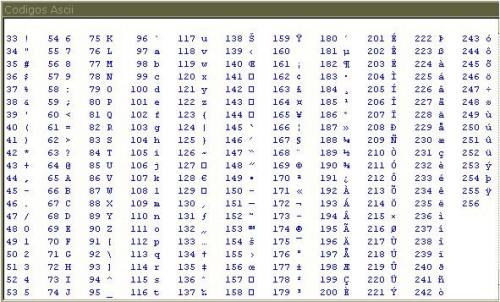
Para variar OpenGL es como "Chuck Norris" ni LEE, ni ESCRIBE nada porque ningún profesor tubo "güevos" para obligarle, así que tendremos que hacerlo nosotros. Lo primero es saber que cada carácter (char) es representado por un número del 0 al 255. Estos 256 caracteres corresponden a los códigos ASCII, ver tabla inferior:

Dicho esto, si tuviéramos una imagen cuadrada (2^n) con los 256 caracteres dibujados en 16 líneas por 16 filas, podríamos crear 256 listas compiladas cada una con su correspondiente carácter. Cada lista sería un cuadrado texturizado con el cacho de imagen correspondiente al carácter adecuado. Esta imagen puede estar ya hecha, o podemos usar "SDL_TTF.H" para cargar una fuente TTF y crearla en tiempo de ejecución. De cualquiera de las dos formas una vez creadas las listas compiladas podemos llamarlas fácilmente con la función "glCallLists( strlen( texto ), GL_UNSIGNED_BYTE, texto );" donde texto es la cadena de texto que queremos escribir.

Por supuesto que antes de escribir es necesario cambiar a modo ortográfico con las mismas coordenadas que la ventana, esto es (0,0) arriba a la izquierda y (V_Ancho,V_alto) abajo a la derecha. Ver parte del código de la librería "SDL_con_OpenGL.h":
// ------------------------ // -- Empieza_ortho_2D() -- // ------------------------ void c_sdl_con_opengl::empieza_ortho_2D( void ) { color_material = glIsEnabled( GL_COLOR_MATERIAL ); lighting = glIsEnabled( GL_LIGHTING ); glEnable( GL_COLOR_MATERIAL ); glDisable( GL_LIGHTING ); glMatrixMode( GL_PROJECTION ); glPushMatrix( ); // -- Guarda la Matriz de Proyección -- glLoadIdentity( ); glOrtho( 0, V_Ancho, 0, V_Alto, -1, 1 ); glMatrixMode( GL_MODELVIEW ); glPushMatrix( ); // -- Guarda la Matriz de Modelado -- glLoadIdentity( ); glEnable( GL_TEXTURE_2D ); glDisable( GL_DEPTH_TEST ); } // ----------------------------------- // -- Dibujar las Listas Compiladas -- // ----------------------------------- glTranslated( x, V_Alto - y, 0 ); glCallLists( strlen( texto ), GL_UNSIGNED_BYTE, texto ); // ------------------------ // -- Termina_ortho_2D() -- // ------------------------ void c_sdl_con_opengl::termina_ortho_2D( void ) { glEnable( GL_DEPTH_TEST ); glDisable( GL_TEXTURE_2D ); glMatrixMode( GL_PROJECTION ); glPopMatrix( ); // -- Restaura la Matriz de Proyección -- glMatrixMode( GL_MODELVIEW ); glPopMatrix( ); // -- Restaura la Matriz de Modelado -- if ( !color_material ) glDisable( GL_COLOR_MATERIAL ); if ( lighting ) glEnable( GL_LIGHTING ); }
Práctica Nº 16 - Fuentes Bitmap
Programa Accesorio: Conversor de TTF a BMP. (Incluido en la práctica 16)
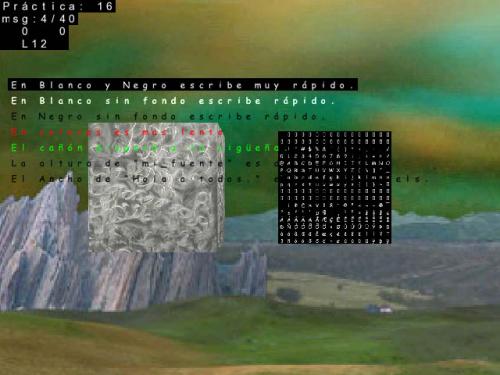
El concepto para escribir usando un Bitmap se basa en usar una imagen donde tenemos todas los caracteres dibujados en 16 filas y 16 columnas (16*16=256), luego se crean 256 listas compiladas, una para cada carácter formado por un cuadrado con la textura del carácter correspondiente.
La imagen debe ser potencia de 2, ejemplo ( 256 x 256, 512 x 512, etc ) y por supuesto los caracteres deben estar ordenados en 16 filas por 16 columnas en el estricto orden de la numeración "ASCII". A todo esto el color tiene que ser texto blanco sobre fondo negro sin canal Alpha. El color de la fuente se lo cambiaremos a gusto en el programa, así que no es necesario usar diferentes imágenes con diferentes colores.
Tengo hecho un pequeño programa llamado "de_TTF_a_BMP" que usando la librería "SDL_TTF.h" nos crea una imagen BMP con la fuente TTF que queramos. Luego con cualquier editor de imágenes hay que redimensionarla a una potencia de 2 y de paso se puede comprimir en PNG para que ocupe menos espacio.
Teniendo todo esto preparado solo hay que cargar la imagen y usarla en el lugar apropiado. No se puede escribir en cualquier parte del programa porque hay dos sistemas de coordenadas muy diferentes cuando dibujamos en 3D y cuando escribimos texto en 2D.
Estudiar el código de "Fuentes_Bitmap.h" y del programa "P16-de_TTF_a_BMP".

Descargar Practica nº16 ![]() (Solo usuarios registrados)
(Solo usuarios registrados)
Práctica Nº 17 - Fuentes TTF
Para entender esta práctica primero se ha tenido que entender a la perfección la práctica anterior sobre fuentes Bitmap. Antes usábamos una imagen que contenía dibujados todos los caracteres, pues bien, ahora esa imagen la vamos a generar en tiempo de ejecución usando una fuente TTF. El mayor problema de todos es que la imagen resultante tiene que ser potencia de 2, lo que en la práctica se traduce en que parte de la imagen puede estar sin uso. La ventaja es que en este tipo de fuente cada carácter tiene su anchura específica, lo que acorta significativamente el tamaño de una frase. Además podemos decidir en tiempo de ejecución el tamaño y el estilo de la fuente, por supuesto también podemos cambiar el color de la fuente en cualquier momento.

Descargar Practica nº17 ![]() (Solo usuarios registrados)
(Solo usuarios registrados)
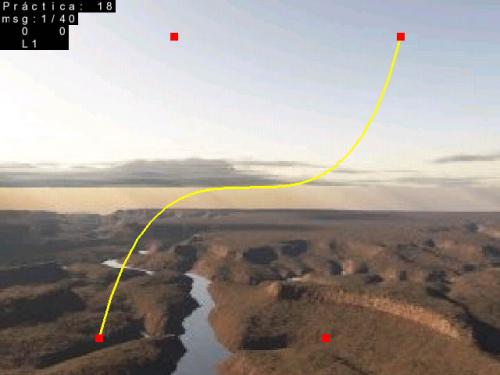
Práctica Nº 18 - Curva Bezier_1D
En la mayoría de aplicaciones que hacen uso de gráficos 3D, necesitaremos curvas y superficies suaves. Haciendo uso de las técnicas comentadas hasta aquí, podemos dividir una superficie en muchos triángulos o cuadrados pequeños y aplicar iluminación, pero ésto puede llegar a ser a veces imposible.
En los años 70, Pierre Bezier, creó un conjunto de modelos matemáticos que podía representar curvas y superficies especificando sólo un pequeño conjunto de puntos de control. Además de simplificar la representación de superficies curvas, los modelos facilitaban el ajuste interactivo de la forma.
Las curvas están representadas por un número de puntos de control que influyen en la forma de la curva. Para las curvas de Bezier, los puntos de control primero y último son parte de la curva. Los otros puntos de control actúan como imanes, atrayendo la curva hacia ellos.
El orden de la curva está representado por el número de puntos de control usados en su descripción. El grado es uno menos el orden de la curva.
Si dos curvas situadas cara con cara comparten el punto final (denominado punto de rotura), juntas forman una curva contínua. La continuidad de estas curvas en su punto de rotura describe la suavidad de la transición entre ellas. Hay cuatro categorías de continuidad:
- Continuidad nula (C0): las curvas ni se tocan.
- Continuidad de posiciones (C1): las curvas comparten el punto final.
- Continuidad tangencial (C2): las curvas tienen la misma tangente en el punto de rotura.
- Continuidad de curvatura (C3): las tangentes de las curvas tienen el mismo ratio de cambio en el punto de rotura.

Descargar Practica nº18 ![]() (Solo usuarios registrados)
(Solo usuarios registrados)
Práctica Nº 19 - Curva Bezier_2D
Añadimos la segunda dimensión.

Descargar Practica nº19 ![]() (Solo usuarios registrados)
(Solo usuarios registrados)
Práctica Nº 20 - Curva Bezier Mesh
Es igual que la anterior solo que en vez de utilizar "glEvalCoord2f();" ahora utilizamos las funciones: "glMapGrid2f();" y "glEvalMesh2();"

Descargar Practica nº20 ![]() (Solo usuarios registrados)
(Solo usuarios registrados)
Anuncios Google
- Inicie sesión o regístrese para enviar comentarios
- 13124 lecturas

Comentarios
Error
Las prácticas 19 y 20 no se me ejecutan (Se cierra la ventana inmediatamente despues de ejecutarlos).
No es por recursos, ya que tengo un gran ordenador con los ultimos drivers (y una muy buena gráfica).
Le pasa a alguien más? Igual es un error de código
PD: Stdout/Stderr no arroja ningun error/aviso/algo, por si ibais a decir que lo mire.
deberias cobrar
por todos estos tutos y lo mejor esq los haces al hilo te doy 5 estrellas
Dios mio eres un D I O S ! !
Dios mio eres un D I O S ! ! ! ! ! ! ! ! En mayúsculas.