Anuncios Google
es
Como crear imagenes 3D
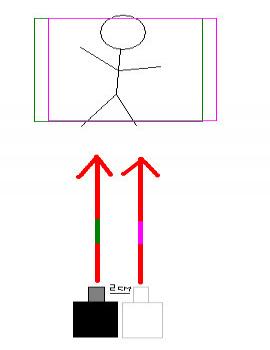
Este es un tutorial para hacer imágenes en 3D. Necesitarás hacer con tu cámara dos fotos, una normal, y la otra, igual pero 2-3 cm a la derecha. Así:
- 7 comentarios
- Leer más
- 7451 lecturas





Instalando Unity


![]() Como bien sabéis, Ubuntu 10.10 dispondrá de una interfaz especialmente diseñada para netbooks y tablets. Esta interfaz, Unity, ha sido adaptada para pantallas pequeñas o pantallas táctiles, para aumentar el rendimiento a la hora de trabajar con Ubuntu. En este tutorial aprenderemos a como instalar esta interfaz en Ubuntu, y como elegir entre GNOME (y otras interfaces) y Unity.
Como bien sabéis, Ubuntu 10.10 dispondrá de una interfaz especialmente diseñada para netbooks y tablets. Esta interfaz, Unity, ha sido adaptada para pantallas pequeñas o pantallas táctiles, para aumentar el rendimiento a la hora de trabajar con Ubuntu. En este tutorial aprenderemos a como instalar esta interfaz en Ubuntu, y como elegir entre GNOME (y otras interfaces) y Unity.
- 7 comentarios
- Leer más
- 6489 lecturas





Manual del perfecto participante del Scenery Beta

¿Quieres tener más votos que el resto de programadores? ¿Quieres ayudar a la organización del evento de una manera sencilla? Este año hemos querido redactar esta guía para ayudar a los participantes del Scenery Beta. En ella encontraréis consejos para que obtengáis más votos potenciales para vuestro trabajo, y para que ayudéis a la organización en su tarea de pasar lo antes posible a portada las noticias del Scenery. Empecemos.
- 6 comentarios
- Leer más
- 7018 lecturas





¿Qué es eso de programar?

![]() Si estás interesado en la programación, o sencillamente siempre te has preguntado cómo se le dan órdenes a un ordenador, espero que este tutorial te sirva de ayuda. No voy a usar ningún tecnicismo más allá del realmente necesario, pretendo que esto sea una lectura amena, lo menos aburrida posible y que cuando termines, te haya quedado un poco más claro "qué es eso de la programación" y "cómo se le dicen las cosas a los ordenadores".
Si estás interesado en la programación, o sencillamente siempre te has preguntado cómo se le dan órdenes a un ordenador, espero que este tutorial te sirva de ayuda. No voy a usar ningún tecnicismo más allá del realmente necesario, pretendo que esto sea una lectura amena, lo menos aburrida posible y que cuando termines, te haya quedado un poco más claro "qué es eso de la programación" y "cómo se le dicen las cosas a los ordenadores".
- 16 comentarios
- Leer más
- 14050 lecturas





Los escritorios en GNU/Linux y UNIX

Con esta historia, pretendo aclarar la duda que se plantean y con razón, los nuevos usuarios de GNU/linux que se preguntan porqué no hay un escritorio unificado, se pierden entre KDE, Gnome, XFCE y algunos más, no tienen claro cual escoger y si preguntan en los foros, cada uno recomienda el que le parece y al final acaban con más dudas que al principio. Cuando la leas, tampoco sabrás qué escritorio escoger si aún no lo has elegido, pero al menos sabrás el porqué de tanta variedad. Quiero aclarar que a partir de ahora, cuando diga Linux, me refiero a GNU/Linux y a los Unix BSD.
- 15 comentarios
- Leer más
- 9286 lecturas





Leccion 32 y Practicas 21-27

32.- Definiciones y estados OpenGL:
A estas alturas se supone que tenéis ya cierto nivel de OpenGL, es hora de que reviséis la documentación oficial OpenGL y aprendáis por vosotros mismos. En la tabla inferior están las definiciones y estados más usuales de OpenGL. No dudéis en revisar la documentación oficial, ya se que está en ingles, pero es lo que hay. Espero que con este nivel seáis capaces de seguir a la perfección el resto de las prácticas.
Muchas gracias por leer estos tutoriales y felicitaciones a churristian8 por currarse la versión web para Scenebeta.com.
- 2 comentarios
- Leer más
- 9886 lecturas





Lecciones 30-31 y Practicas 16-20

30.- Nieblas, brumas y humillos:
OpenGL proporciona indicios de profundidad (sombras basadas en la distancia) y efectos atmosféricos a través de la función "glFogi();". En esencia, la niebla proporciona una forma de añadir (mezclar) un color predefinido a cada vértice o textura basándonos en la distancia del usuario.
- 3 comentarios
- Leer más
- 13007 lecturas





Lecciones 25-29 y Practicas 11-15

25.- Las Coordenadas de Textura:
 Hemos visto antes como podemos pintar los objetos usando colores o materiales. Pero si queremos dibujar una pared llena de ladrillos ¿qué hacemos?. Si dibujamos cada ladrillo con sus imperfecciones tendremos un modelo en altísima poligonización y un bonito juego más lento que el caballo del malo. La solución más barata consiste en pegar una imagen llena de ladrillos en un cuadrado que simulará la pared.
Hemos visto antes como podemos pintar los objetos usando colores o materiales. Pero si queremos dibujar una pared llena de ladrillos ¿qué hacemos?. Si dibujamos cada ladrillo con sus imperfecciones tendremos un modelo en altísima poligonización y un bonito juego más lento que el caballo del malo. La solución más barata consiste en pegar una imagen llena de ladrillos en un cuadrado que simulará la pared.
- 1 comentario
- Leer más
- 10590 lecturas





Lecciones 23-24 y Practicas 09-10

23.- No se vayan todavía aún hay más... Buffers:
Pues sí, aún hay más. Ya vimos anteriormente los buffers de color y de profundidad, pues aún nos quedan otros dos más, el "Buffer de Estarcido" y el "Buffer de Acumulación".
- Inicie sesión o regístrese para enviar comentarios
- Leer más
- 7383 lecturas





Lecciones 19-22 y Practicas 05-08

19.- Los Materiales, más allá del Color:
Hasta ahora hemos utilizado colores en los vértices para pintar nuestras figuras. Pero los materiales nos dan aún mucha más potencia para pintar nuestras figuras.
- Con los materiales podemos especificar un color diferente para las caras frontales y traseras.
- Podemos especificar un color diferente para la parte iluminada y para la que está a la sombra.
- Podemos definir el color del brillo y su cantidad, puesto que no es lo mismo un objeto rugoso que uno pulido.
- Y por último puede ser emisivo, que esté iluminado sin falta de luz como lava o un hierro candente.
- Inicie sesión o regístrese para enviar comentarios
- Leer más
- 12604 lecturas





Lecciones 16-18 y Practicas 01-04

16.- Las Listas Compiladas:
OpenGL no es muy rápido dibujando con “glBegin();” más incluso si utilizamos cálculos matemáticos para calcular los vértices. En el siguiente ejemplo utilizamos trigonometría para dibujar un polígono en este caso de cinco caras y radio 1. Pero cada vez que lo dibujemos hay que realizar los cálculos de nuevo, esto es una autentica chapuza. Y la solución no es meter los vértices con datos literales, puede que el programa nos pregunte el número de caras que tenga el polígono.
- 2 comentarios
- Leer más
- 13501 lecturas





Lecciones 1-15 y Practica 00

01.- ¿Qué hace OpenGL?:
 OpenGL sirve para dibujar “en tiempo real” objetos en tres dimensiones. Estos objetos al iluminarlos (Luces) pueden tener unas características físicas de refracción de la luz (Normales y Materiales), también se les pueden pegar diferentes clases de texturas para mayor realismo.
OpenGL sirve para dibujar “en tiempo real” objetos en tres dimensiones. Estos objetos al iluminarlos (Luces) pueden tener unas características físicas de refracción de la luz (Normales y Materiales), también se les pueden pegar diferentes clases de texturas para mayor realismo.
Estos pueden ser representados en un sistema ortográfico u de perspectiva y través de una cámara. Pueden ser trasladados, rotados, escalados, etc...
- 11 comentarios
- Leer más
- 18584 lecturas





Tutoriales SDL + Opengl

El objetivo del curso es aprender a usar OpenGL dentro del entorno SDL, programado en C++ con el Dev-C++ para windows. Solo serán utilizadas y permitidas las librerías “ANSI C”, “SDL”, “SDL_IMAGE”, “SDL_MIXER”, “SDL_TTF”, “SDL_NET”, “GL” y “GLU”. El resto de librerías obligatoriamente deben de ser de código abierto en su forma de archivo de cabecera “libreria.h” y archivo de código “librería.cpp”.
- 1 comentario
- Leer más
- 20021 lecturas





Estructuración de un programa


![]() Una de las mejores características que presenta C es su facilidad de ser estructurado para su facil comprensión: funciones, múltiples archivos, la facilidad de elegir cuándo una variable será reconocida en una función, todo el archivo, programa entero... Todo esto y más se explica en este tutorial, para que puedas estructurar correctamente tu programa, siendo así más legible para futuras consultas, y por supuesto, para aprender a programar ;)
Una de las mejores características que presenta C es su facilidad de ser estructurado para su facil comprensión: funciones, múltiples archivos, la facilidad de elegir cuándo una variable será reconocida en una función, todo el archivo, programa entero... Todo esto y más se explica en este tutorial, para que puedas estructurar correctamente tu programa, siendo así más legible para futuras consultas, y por supuesto, para aprender a programar ;)
- Inicie sesión o regístrese para enviar comentarios
- Leer más
- 11908 lecturas





Funciones II


![]() En la anterior entrega de funciones se explicaba de una forma un poco por encima como utilizarlas. En este tutorial explicaremos a fondo como utilizarlas y algunas características para usarlas correctamente. Con el tiempo, te darás cuenta que las funciones son las mejores amigas que puedes tener en el ámbito de estructurar un programa. Si todavía no sabes C, puedes empezar a aprender desde aquí.
En la anterior entrega de funciones se explicaba de una forma un poco por encima como utilizarlas. En este tutorial explicaremos a fondo como utilizarlas y algunas características para usarlas correctamente. Con el tiempo, te darás cuenta que las funciones son las mejores amigas que puedes tener en el ámbito de estructurar un programa. Si todavía no sabes C, puedes empezar a aprender desde aquí.
- 5 comentarios
- Leer más
- 9181 lecturas