Alfa al Logotipo


TIPO: Tutorial de Gimp. - GENERO: Artístico. - DIFICULTAD: Facil/Media.
Hoy vamos a aprender a:
- Poner transparencias a partir de un color fijo.
- Usar los filtros "Alpha to Logo" para crear o modificar Logotipos.
- Aplicar conocimientos de los ultimos tutoriales.
Requisitos:
- Gimp 2.6
- Conexion a Internet.
- S.O Microsoft Windows (desde 2000 a 7) (Linux).
- Descompresor de archivos.
- Caja de Herramientas (hecha por mi).
Empezaremos como siempre con la caja de herramientas que contiene un SCRIPT. Aquí se incluyen los filtros que vamos a usar.
Descargar Caja de Herramientas Alfa ![]()
![]() (Sólo usuarios registrados).
(Sólo usuarios registrados).
Una vez obtenida debeis ubicar los archivos en la carpeta correspondiente (si no sabes como leete mis anteriores tutoriales o leete este tutorial.
Empezemos (hoy las imagenes van a cambiar ya que lo hago con el vista del portatil "nuevo" jeje, que luego sospechan de ser copiados...)
Abrimos el gimp...
Una vez abierto vamos a trabajar con el siguiente logotipo:

Supongo que todos conocemos este logoptipo. Si no lo conoces es el logotipo de Apple.
Ahora abriremos esta imagen y os dare un poco de teoria.
-
ALFA
El canal alfa se refiere a lo que todos le llamamos transparencia. Esta transparencia en informatica se representa con un tejido liso de cuadraditos de color gris flojito y gris fuerte. Ahora no os puedo mostrar un ejemplo ya que si lo cuelgo no se veria nada mas que una imagen transparente. Pero si habriis el logo de apple anteriormente puesto con el gimp o cualquier otro editor de imagenes que soporte transparencia lo vereis alrededor del logo. Afa al logotipo es una categoria de filtros para hacer logotipos pero tienen un requisito esencial. Ha de haber alfa, transparencia en su alrededor. Por un simple motivo: estos filtros la mayoria se bassan en el trazado de algo a partir de un borde. Para diferenciar bien un borde para que quede preciso, ya que normalmente los logotipos son el simbolo del algo "importante" (una empresa, una compañia, un grupo, un equipo...).
-
SIN ALFA
Si escogeis una imagen de un logotipo o algo parecido, y teneis la suerte de que tiene el fondo de un color. Os dirigiis encima de la imagen y le dais a boton derecho y se abrira el menu. Os dirigiis a "capa" y luego seleccionais "transparencia" y luego "color a alfa". Seleccionais el color que tengais como fondo y listo.
CONSECUENCIAS: esta seleccion pone transparente a los colores similares en menos cantidad pero os puede quedar el logotipo con partes semitransparentes. Posible solucion: duplicar capar para mayor intensidad del color.
Empezemos
Abrimos la imagen con el gimp.
CONTORNO 3D
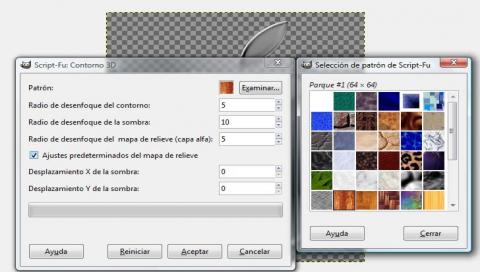
Este viene "de fabrica" con el gimp. Simplemente añade un contorno a partir de una textura. Vamos a filtros, Alfa al logotipo>Contorno 3D (AVISO: si no nos deja seleccionar ninguno de esos efectos le vais a la capa en si y le dais a "Añadir canal alfa"). Nos saldra el siguiente cuadro:
Donde dice patron podremos elegir entre el que mas nos guste. Si no
te quieres complicar no toques las demas opciones pero si eres curisoso
ve jugando con ellas. El resultado vendria a ser algo como esto (varia
el resultado segun el patron):

Bonito, ¿verdad?
-
CALOR RESPLANDECIENTE
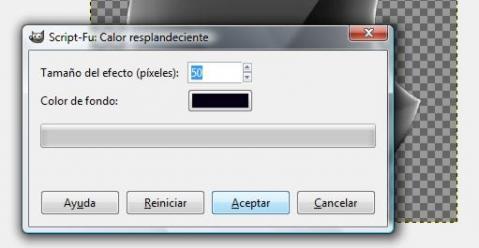
Otro de fabrica. Este dara el efecto como si fuera la tipica imagen de un sol resplandeciendo de color naranja potente que solo de verlo nos ponemos todos a sudar. Nos dirigimos a Filtros>Alfa a Logotipo>Calor resplanddeciente
El menú es simple. Solo indicar el color del fondo y abajo el tamaño del efecto.
Y el resultado final:

(¡Aii, que me quemo xD!)
-
TIZA
Otro de fabrica. Este se puede usar para poner textos en pizarras etc... Como los demás: Filtros>Alfa a logotipo> Tiza
Nos aparece el menu en el que solo hay que indicar el color que queramos de fondo (facil). El resultado seria este:
(Me recuerda a la carcel a la que llaman instituto)
-
CHROMINIUM
Este viene con las herramientas. Añade un contorno bonito a partir de degradados. Simplemente cambiad el degradado. La opcion llamada "color fil" mejor no tocarla. Luego hay la opcion de sparkles y la de color de fondo. Aqui una muestra:

-
NEÓN
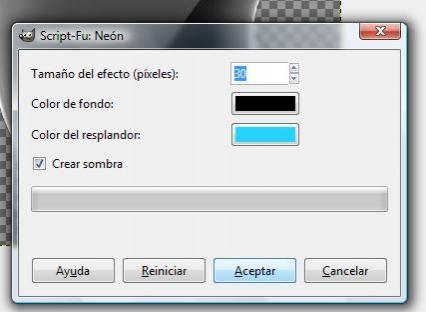
Este, tambien de fabrica, nos dara el famoso efecto de las luces de neón. El menu es mas claro que el agua. Es este:

Primera opcion para indicar el tamaño, la segunda el color de fondo, la tercera para indicar el color de la luz y la ultima es para indicar si quereis que se acabe de golpe o que tenga una sombra que haga un degradado mas elegante. Un resultado con esos mismos datos seria este:

Es bonito.
-
NEÓN ALIENIGENA
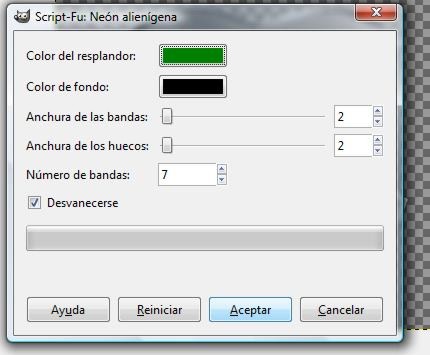
Parecido al anterior pero con algunos detallitos mas. Se accede como todos... Filtros>Alfa a Logotipo>Neon alienigena . El menú es este:

Color de resplandor es como la luz en el neón. Color de fondo ya se sabe. Las tres siguientes opciones las entenderas mejor al ver el resultado y luego vas jugando con ellas. Y la ultima para dar efecto de desvanecimiento. Resultado final:

Ahora se entiendo lo de los espacios etc...
-
ICE CUBE
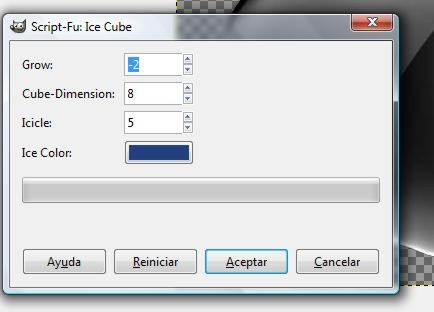
Quien no sabe que es un cubito? Esto es lo que hace este script. Nos deja el logo como un cubito. Dan escalofrios solo de verlo. Este es el menu. Aconsejo no toquetear mucho mas aparte de los colores.

y el resultado:

(Quee frrri-fri-friooo xD)
Bueno esto es todo de momento que llebo mucho rato con lo de las imagenes y quiero asegurarlo. Si hay mas tiempo seguire añadiendo.
Espero que os sirvan de ayuda.
PD: tambien se pueden aplicar al logo de esta comunidad ;D.
Ejemplo del logo scenebeta con varios efectos (Click en ellas para agrandar).
*CALOR RESPLANDECIENTE
*EFECTO CHROMINUM
*EFECTO NEÓN
*CONTORNO 3D
Salu7!
Anuncios Google
- Inicie sesión o regístrese para enviar comentarios
- 15196 lecturas








Comentarios
Gracias
Prefiero el GIMP al Photoshop...
Yo al principio pensaba que GIMP era mas dificil que el Photoshop
EDITO: Tengo una pregunta.
¿Porque la imagen de Apple cuando uso Neon, unicamente aparece un cuadrado negro con el neon al lado?
Wooow
En serio se la bañaron, 5 estrellas a todos los tutoriales que ahy aqui de GIMP en verdad, Mucho mejor que fotoshop Que viva GIMP >_> linux NO me cai mal xD
Que viva GIMP >_> linux NO me cai mal xD
He hecho unos scenelogos xD
Muy buen tuto!
jeje
la verdad es que el logo con estos efectos gana mucho. Te felicito otra vez. Sigue asi :D
Gracias. La verdad es que
Gracias. La verdad es que siempre me decían que GIMP era muy bueno pero nunca lo he sabido usar hasta ahora.
Gracias
gracias viciuz por subirlos todos a portada
Disfrutadlos ;D