Animaciones y distorsiones


TIPO: Tutorial de Gimp - GENERO: Artistico DIFICULTAD: Facil/Media.
Hoy vamos a aprender a:
- Deformar (algo curioso)
- Usar los filtros de animaciones para crear animaciones sencillas.
- Aplicar conocimientos de los últimos tutoriales.
Requisitos:
- Gimp 2.6
- Conexión a Internet.
- S.O Microsoft Windows (desde 2000 a 7) o Linux.
- Descompresor de archivos.
Manos a la obra:
Abrimos gimp-2.6. A muchos que usamos vista nos saldrá el error "file-svg dejo de funcionar" es normal tranquilos. No se de que trata pero no pasa nada.
Una vez abierta empezaremos con lo mas "aburrido" porque la verdad que lo otro es para partirse ;)
Abrimos una imagen de tamaño cualquiera. Pequeño paréntesis( si tienes poca memoria (RAM) se aconseja no estar rondando con imágenes grandes). Le dais las dimensiones que queráis y a poder ser empezad con transparencia así tenéis ya añadido el canal alfa.
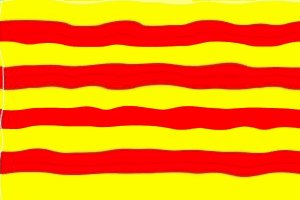
Ahora aprenderemos a hacer algo estilo mi firma, una "ondulación" como si fuera una bandera.
EJEMPLO:

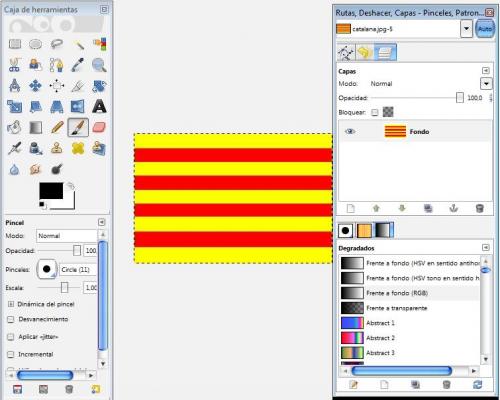
Podéis crearla vosotros con vuestro logotipo o colores o abrir directamente una imagen. Una vez cargada nos quedaría algo así:
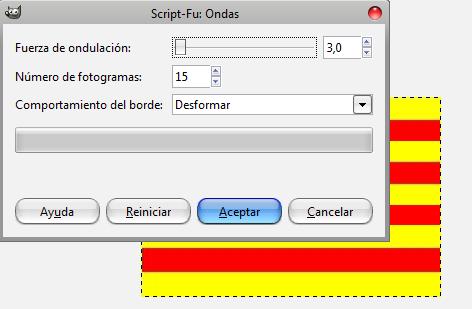
Ahora es muy simple: nos dirigimos a Filtros>Animcacion>Ondas (la primera)

Bien se conseja no tocar la fuerza de ondulación porque te deja la imagen hecha una coca jeje. Eso si, recomiendo subir el numero de fotogramas a unos 30 como mínimo (yo uso 40/45) para darle mas tiempo y realismo a la animación.
Le damos a aceptar y saldrá el script trabajando... Una vez terminado se abrirá en una nueva ventana la imagen creada. Para ver el resultado dirigios a Filtros>Animaciones>Reproducir y os saldrá el resultado. Luego guardáis la imagen de la siguiente forma:
- Una vez tengas tu imagen dirígete a filtros>Animacion>Optimizar para Gif
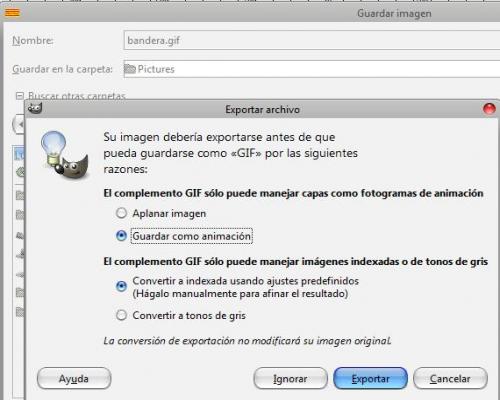
- Luego te diriges a guardar. Lo guardas como "nombredetuimagen.gif" y te saldrá lo siguiente:
Y seleccionaremos la opción de guardar como animación. Y ya tendremos nuestra animación de bandera.

Vamos a por otras.
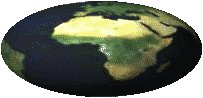
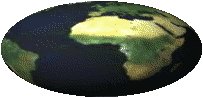
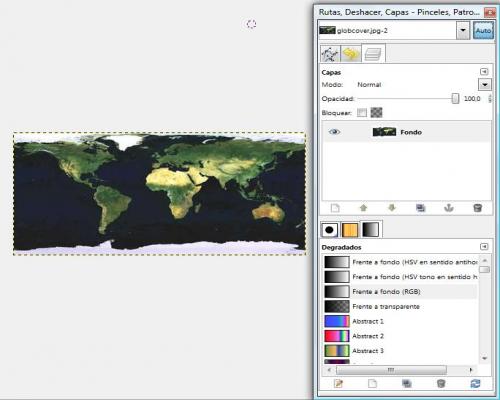
Cerramos la imagen de la badera y abrimos una imagen que queráis pero yo lo haré con esta:

Bien os quedará una imagen así:

Queda un poco aplastada pero es a causa de que el mapamundi está en formato panorámico pero editando la imagen desde el editor HTML puede cambiarse la altura:

Se ve un poco peor pero como mínimo es redonda ;)
Bien pues abrimos la imagen del mapamundi en Gimp.
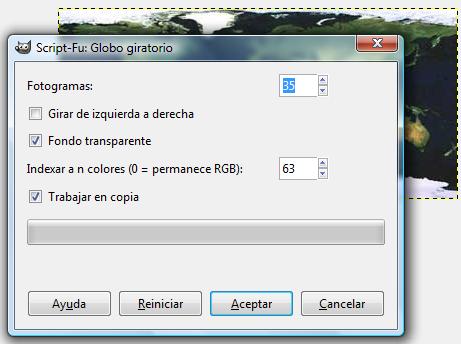
Fácil, como antes. Nos vamos a Filtros>Animacion>Globo Giratorio

Ya sabéis. Se aconseja subir el numero de fotogramas a un numero mayor a 30. En este caso 35. Las opciones son bastante claras. Si quieres que gire en dirección contraria simplemente marcas la primera opción. Si quieres el fondo transparente (recomendado) elige la segunda opción.
La tercera opción es mas complicada. Es para optimizar los colores para no ocupar tanto espacio. Y la ultima es para trabajar en una copia por si no nos gusta poder deshacer con un simple click.
Ahora hacemos como en la otra: revisamos si esta bien a nuestro gusto y guardamos de la forma anterior.
Ya tenemos dos animaciones (animo que queda poco  )
)
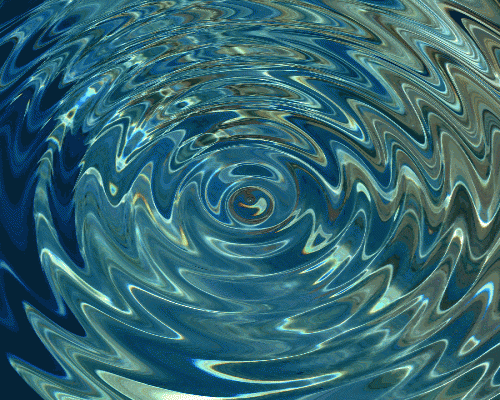
Esta será nuestra imagen. Cabe decir que para lo que la queremos no es lo que andaba buscando 100% pero es lo mas parecido. El resultado seria este:
No acaba ser bueno del todo porque lo que se buscaba era una imagen de agua en calma hecha desde arriba. Pero a la gente le va mas el royo gotita o cascada ¬¬ 
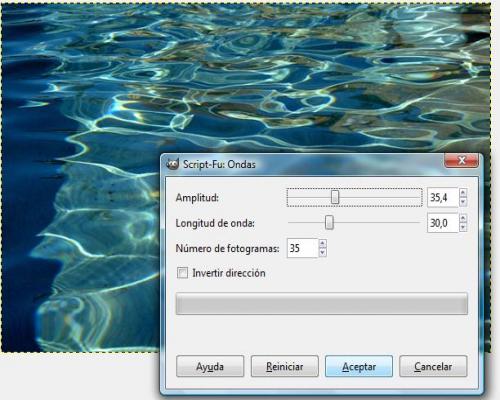
Veamos, fácil. Abrimos la imagen y nos dirigimos a Filtros>Animación>Ondas (segunda)
Aconsejo ampliar los tamaños para se queden las olas mas voluminosas. Y lo mismo con los fotogramas y la dirección es lógica. Ahora guardamos como en los otros y ya tenemos ondas.
Dejamos las animaciones y nos vamos a las deformaciones (tendré que pensarme eso de la poesía, menudas rimas  )
)
¿Quien quiere tener una DSI por esa deformación tan chula que le puedes hacer? Pues con gimp ese efecto es posible e incluso mejor. Una deformación graciosa y con buenos acabados. Escogeremos una imagen cualquiera, yo elegiré esta:
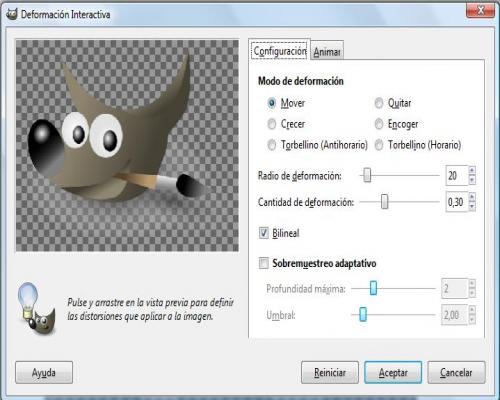
Bien abrimos la imagen y nos dirigimos a la deformación, vamos a Filtros>Distorsiones>iWarp
Bien esta herramienta es una maravilla. Porque a los dos clicks eres profesional. Vamos a ver el menú completo e intentar explicar las cosas mas importantes de este para así mostrar todas las opciones posibles para un buen trabajo.
Paso a paso: esto es como una Dsi. Nosotros tocamos y hacemos con el ratón. El que tenga una pantalla táctil se lo pasara pipa jeje. Bueno vamos a ver. La cosa va así:
- Tu tienes el cuadro de la imagen a la izquierda. Para deformar la imagen tocas encima de ella como te convenga. Para cambiar el modo de deformación están las opciones a la derecha.
Las opciones son claras:
- Mover: una distorsión normal.
- Agrandar: agranda la zona seleccionada. Para agrandar haz pequeños círculos encima de la selección.
- Quitar: pues eso! Quita.
- Encoger: lo contrario a agrandar. Se aplica meneando también.
- Torbellinos: hacen una deformación en forma redonda. No queda muy bien para este caso.
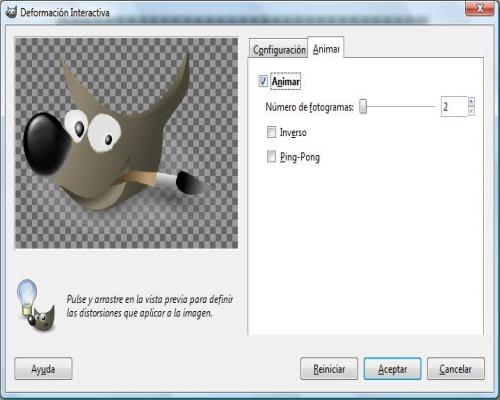
En el otro cuadro, el de animación es para crear una animación a partir de cada paso que damos:
Como podéis ver nuestro amigo ha quedado deforme aunque no sea una obra de arte. Las opciones son las siguientes:
- Animar: si queremos animar
- Numero de fotogramas: lo mismo que antes. Se aconseja subirlo.
- Inverso: si queréis que lo haga al revés.
- Ping-Pong: para que la animación no acabe en seco sino que sea todo el rato lo mismo.
Si decidimos hacer animación nos tocara guardar en gif como siempre si guardamos del otro modo lo podemos guardar en un formato cualquiera (para transparencias se recomienda PNG).
Anuncios Google
- Inicie sesión o regístrese para enviar comentarios
- 13401 lecturas









Comentarios
Este...
Este tuto esta genial...
Saludos...=]
LOL
Estos tutoriales son la onda :)
Pero tengo una duda si quiero meter mi gif que acabo de hacer al msm........como le hago por que siempre me marca error de que es muy grande y sabe que tanto, espero y me puedan ayudar
creo
que el maximo para un gif para el messenger es de 500 Kb
¿?
Y como le hago para que peso eso??
pues
hasla mas pequeña y le bajas la calidad
el maximo son 200k
200 creo. Para que pese menos debes selecionar "optimizar para gif" y escalarla a un tamaño pequeño porque la imagen del msn no es que sea muy grande.
Saludos ;)
Security Shell Fx - Página oficial.
y como se hace
en photoshop xD
...
1.-
ventana ----> animación
Guardar ----> para moviles (aqui defines el tamaño y calidad)
2.-
exporta imagen y reducela, despues vas añidiendo las capas en animación (ventana ---> animación) recomendado hacer anidados de capas para tener un efecto tremendo !!!!!
Salu3!!!!!!!
pues nunca lo he probado
pero no se si esos scripts son compatibles con photoshop. A la inversa si pero no se si adobe hara cosas de esas. En todo caso cuando explote al 100% el gimp pasaremos a los tutos de photohop y si me salen, los del flash.
Saludos (:
Security Shell Fx - Página oficial.
Que bien otro tutorial para gimp :D
Muy bueno tambien.
Gracias por el tuto :)
Valla!!!
que bueno qe lo subieron son buenosesos tutos para aquellos amantes del gymp :P lastima que yo utilizo flash cs4 jeje pero ya vi que con el gymp salen trabajos de muchisima calidad :S enhorabuena zordik (que quizas ya se quin sea :P )
Saludos!!!!! (XD)
a mi no me hace falta eso.
yo un poco de paint y algun programa de estilo 3D y ya esta efectos de agua perfectos
EJ: mi firma
pero esta muy bien
quien lo as SUBido? XD, muy bueno eso
Programador y diseñador gráfico.
uuoooo!
que rapideza :O
Gracias a quien lo haya subido ;)
Genial!
Genial! Le doy 5 estrellas, está genial el tutorial, me han salido unas imagenes.. ;D super bonitas, muchas gracias de verdad. Me pregunto quien ha sido el desagradecido de poner una puntuacion solo... :S
Aportes a NDS.scenebeta:
M3 Sakura System versión 1.41 .
M3 Sakura System versión 1.40 .
Bunjalloo v.075
gracias
gracias ^^ Si los hago es para que sean utiles y que os gusten pero si a alguien no le gusta puede votar lo que quiera.
Si hay dudas no dudeis en preguntar por aqui.
Security Shell Fx - Página oficial.
y...nos podrías hacer un
y...nos podrías hacer un tuto q fuese de animación pero d tipo de mover monigotes?
Tipo este enlace, pero con mover el figurín de momento me vale: http://www.minijuegos.com/juegos/jugar.php?id=4420
Salu2
Visita http://www.partituraz.com/
pivot
pivot stickfigure animator eso es lo que buscas ;)
Usa el buscador
gracias...pero un tutooo?
gracias...pero un tutooo ?
?
el programa es muy facil de usar
es muy facil de usar pero ya vere aver si hago uno.
ya, ya lo probé, y está
ya, ya lo probé, y está guay, pero, por ejemplo, no te deja dibujar sobre la escena, por ejemplo.
Hay...alguno que sea más detallado, pero no DIFICILÍSIMO? A lo mejor es mucho pedir
Salu2
Visita http://www.partituraz.com/
En el Pivot.
Lo que se hace se cran objetos de palo, se añaden a la escena y se mueven, tambien puedes poner una imagen de fondo etc.
Si lo que quieres es hacer animacinoes dibujando, usa el Macromedia Flash MX. Si quieres ver algunos ejemplos busca en youtube mi canal, arkanist69, y busca las animaciones.
A reveure.
es muy...chungo?
es muy...chungo?
fijate
has hecho un doble cometario. Borra uno.
Pues ahora mismo no me se ninguno mas aunque esas animaciones estan creadas con flash con una herramienta llamada "bone" creo, que significa huesos y es facil de usar.
Security Shell Fx - Página oficial.