Creando un texto "Arcoiris"

Últimamente hemos aprendido mucho sobre este gran programa, esta vez haremos un texto arcoris bastante bonito que podremos usarlo como logo e incluso como fondo de pantalla. Este tutorial es de dificultad fácil/media así que no hace falta un gran conocimiento sobre esta herramienta para poder finalizarlo satisfaccionamente.
Hoy vamos a aprender a:
- Usar el efecto "Viento".
- Aprender a solapar capas.
Vamos a necesitar:
- Gimp 2.8 (Como mínimo 2.6).
- Conexion a Internet para ver el Tutorial ¡Ja!
- Ganas de aprender y un café.
Finalmente, cuando ya tengamos todo lo necesario (y un café), podemos empezar con el tutorial:
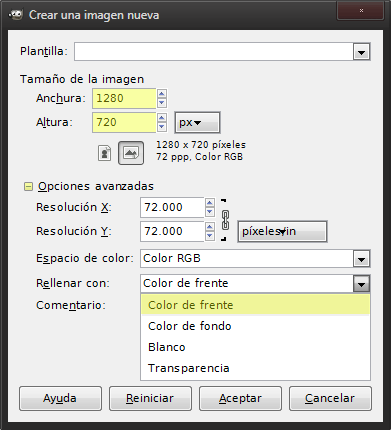
Lo primero y en mi opinión lo mas importante del tutorial, es abrir nuestro programa de diseño y tras abrirlo tendremos que clickar en Archivo>Nuevo... Y nos aparecera una nueva ventana como esta:

Aquí, tendremos que dejar las opciones igual que en la imagen, es decir, una resolución de 1280 x 720 (Opcional, aunque queda mucho mejor así), Y el relleno con el color de frente. Cuando terminemos le daremos al botón "Aceptar" Y podremos seguir con la siguiente parte del tutorial.
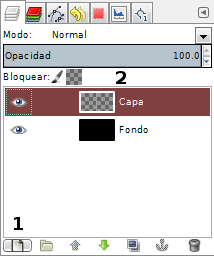
Tras haber dado click en el botón, veremos una imagen con un cuadro negro. Lo primero que deberíamos hacer, sería hacer una nueva capa, clickando en el botón que hay en la zona "1" de la imagen de abajo. Luego tendremos que asegurarnos de que tenemos la capa seleccionada como se ve en la zona "2" de la imagen:

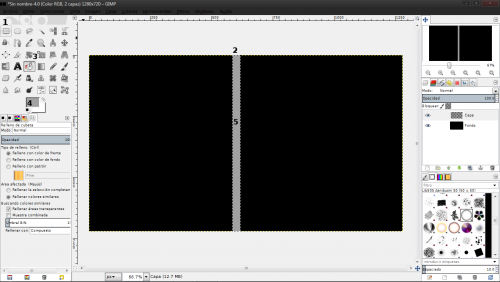
Seguido de esto, tendremos que seleccionar la herramiento de selección rectangular que se ve abajo [1], seguido de esto dibujaremos una rectangulo estirado verticalmente y le daremos click [2]. Después, clickaremos la herramienta de relleno [3] y cambiaremos el color de nuestra paleta principal a un color grisaceo [4]. Tras haberlo realizado, tendremos que clickar dentro del rectangulo que creamos anteriormente [5] y asi conseguiremos una linea vertical gris como el que se aprecia aqui abajo (Si no se ve clickad en la imagen para verlo en tamaño completo): :
Tras haber hecho esto, tenemos que deseleccionar la zona marcada anteriormente para poder editar fuera de esa zona tambien y eso lo haremos dando clik a Seleccionar>Ninguno y así podremos seguir trabajando.
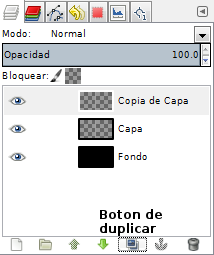
Luego, tendremos que duplicar la capa con el boton de duplicar y asi tendremos dos capas iguales del rectángulo, Capa y Copia de Capa.

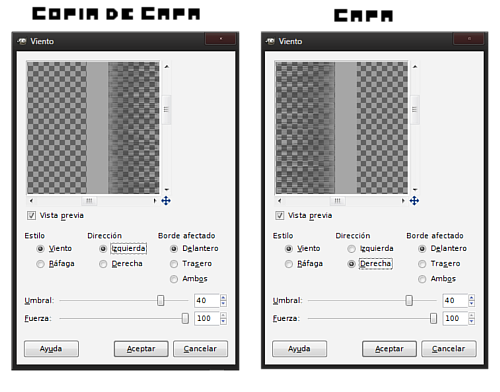
Teniendo la capa llamada "Copia de Capa", iremos a Filtros>Distorsiones>Viento... En las opciones dejaremos todo como esta en la imagen de abajo, y lo repetiremos de nuevo seleccionada la otra capa llamada "Capa" solo que en vez de clickar Izquierda, clickando Derecha:

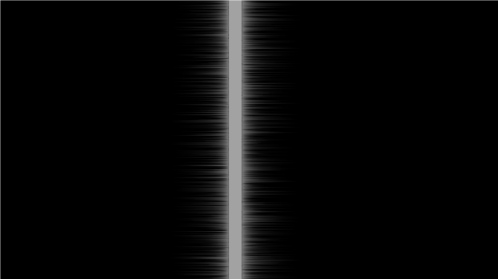
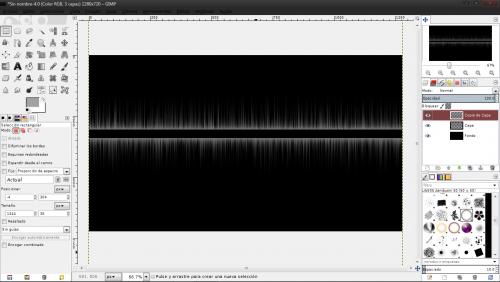
Si lo hemos hecho bien, obtendremos un resultado parecido a este:

Tras aver hecho esto, tendremos que enlazar las dos capas que hacen el "Rayo" ta como se ve abajo:

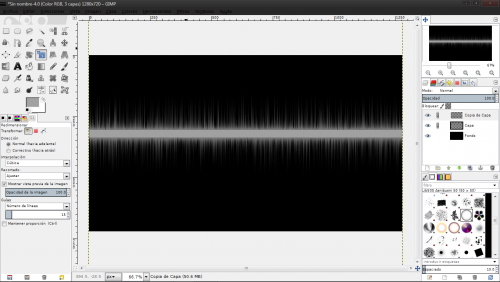
Ahora usando la herramienta de Rotación ![]() rotaremos el "rayo" 90º y luego con la herramienta de escalado
rotaremos el "rayo" 90º y luego con la herramienta de escalado ![]() y la ensancharemos tirando por la derecha y izquierda, así.
y la ensancharemos tirando por la derecha y izquierda, así.
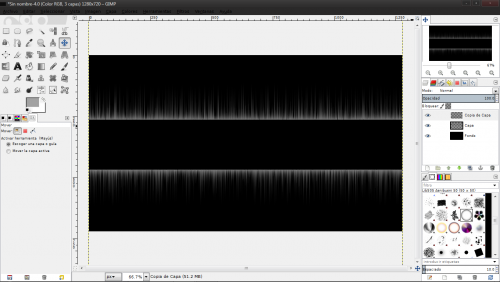
Ahora, borraremos la franja del medio la cual no nos interesa con la heramienta de selección rectangular y desenlazaremos las dos capas enlazadas anteriormente:
Luego abriremos un poco el espacio entre los dos rayos con las herramienta de mover:
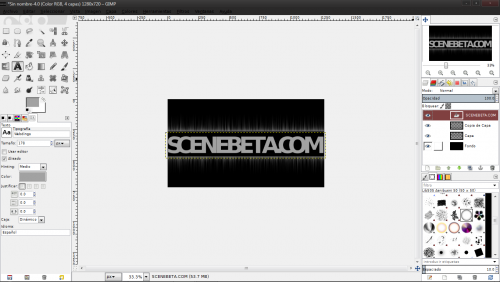
Ahora ya que tenemos nuestras franjas abiertas, podremos insertar nuestro texto con la herramienta de texto ![]() y escribiremos nuestro texto, en mi caso, yo eligiré "scenebeta.com". Eligiremos la fuente mas adecuada y lo pondremos en el hueco entre los dos rayos.
y escribiremos nuestro texto, en mi caso, yo eligiré "scenebeta.com". Eligiremos la fuente mas adecuada y lo pondremos en el hueco entre los dos rayos.
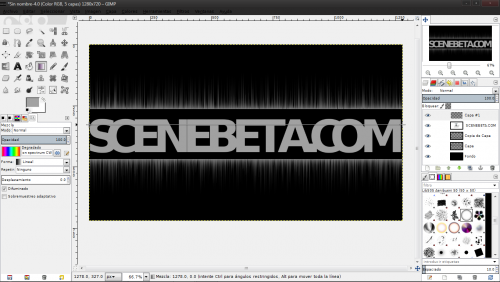
Seguido de esto, haremos una nueva capa que se situe arriba de todas las demás y la rellenaremos con la herramienta de mezcla, elegiremos el degradado "Full saturation spectrum CW" y haremos una raya horizontal de lado al lado tal y como vemos abajo:

Ahora selecionando esa capa (la de los colorines) y iremos a modo de capa y elegiremos solapar:
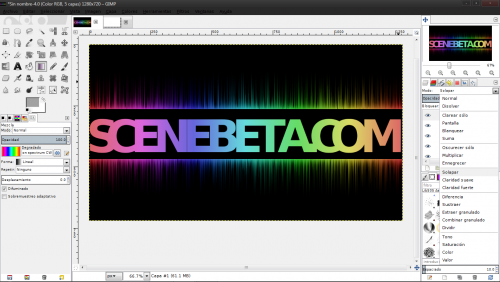
Y así finalmente tendremos nuestro texto, luego podríamos cambiar una cosa que otra y conseguiriamos algo asi:

Bueno espero que os haya gustado y que comenteís si teneís alguna duda ;)
Anuncios Google
- Inicie sesión o regístrese para enviar comentarios
- 13107 lecturas









Comentarios
no entiendo
Ahora, borraremos la franja del medio la cual no nos interesa con la heramienta de selección rectangular y desenlazaremos las dos capasenlazadas anteriormente:
como la borro
diras que seleccionandola y presionando supr pero, la selecciono y luego le doy supr y no pasa nada que es lo que debo de hacer
CA
Tienes que borrarla teniendo
Tienes que borrarla teniendo seleccionada la capa que quieres borrar, n nuestro caso, la capa con la franja.
Error de lectura
Que mal interprete el titulo, pensé que era algo acerca de las tablas rainbow. Eso me pasa por no dormir bien. Jajaja
Duda - Creando texto arcoiris
Emmm, soy nuevo con GIMP, es la primera vez que lo uso, y en la parte donde mencionas que debemos eliminar el rectangulo gris, dices que es con la herramienta de seleccion rectangular, que hago con eso? selecciono la barra y ahora que? ya desenlazé las 2 capas, pero.. no entiendo como hiciste para desaparecer el recuadro.
Tienes que seleccionar el
Tienes que seleccionar el cuadrado gris con la herramienta de seleccion rectangular y dar a la recla supr.
Bonita wallpaper! :D
Impresionantes cosas lo que se puede hacer con el gimp... gracias por el tutorial! :D - Saludos!